How often have you audited your website recently? If this has been a while since you audited, you're planning a site redesign in the near-future, or you have no idea what to audit, it's time. You can use this post as a checklist when auditing your website to ensure that it is optimized for SEO and conversions.
We will learn what a website audit is, why it is important, and how you can use the information it provides to increase conversions and SEO.
WHAT IS A WEBSITE AUDIT?
Auditing a website is a critical step before large-scale search engine optimization (SEO) or a complete website redesign. A website audit can determine if your website is optimized to attain your traffic goals, and if not, how to improve it to increase performance. The audit should be conducted on your website before changes are made, including the design or content. This way, you can see which changes are being suggested so that you have a clear idea of what to expect after the website redesign or SEO work is completed.
A website audit is an analysis of your current situation and how it impacts results, not just where you are now but where you should be to meet your objectives. When taking into consideration the proposed changes, it's also important to review their potential return on investment (ROI) including how much time, money and effort will be required to accomplish them. Website audits are most often performed by web analytics experts or Internet marketing professionals that take into account all relevant metrics for their clients' websites.
NEED OF WEBSITE AUDIT
Any business looking to increase its online presence benefits from conducting a website audit. This helps identify any problems with the website architecture. As a result, sites gain knowledge of where to improve technical site functionality.
Website auditing is good for getting a clear understanding of what needs to be done to improve the website's overall design and navigation. It becomes easier to identify areas that require attention for improvement. Furthermore, interaction with customers becomes easier through improved site navigation and ease of use.
Currently, there are different web audit tools available. These are used for assessing website structure, content, programming and accessibility.
Steps to conduct website audit
👉 Analyze the technical aspects of site performance.
Any website audit must begin with a technical audit in order to get an understanding of how the underlying technology performs. When a website is built, it will have many moving parts and a complex system of methods for delivering content to the user. The analysis of these systems will allow you to know where potential problems may lie.
With so many lines of code being used, it's important to consider all angles, from the site load time and page speed optimization all the way down to how many scripts are being loaded onto each page. In this article we'll go over some helpful tips on how you can find out whether your site is performing well or not from a technical standpoint.
W3C Markup Validation
No matter how large or small a website is, the markup used on a site must be completed and correct. Any syntax errors will cause a website to produce a broken page layout/display. Writing valid markup requires some knowledge of CSS, HTML and JavaScript. There are many resources out there for those who do not have the time or the desire to learn new coding languages. However, even those without extensive technical knowledge can benefit from validating your markup as some of the following tools exist as simple as an online bookmark for this purpose.
The two easiest ways to validate your code is through W3C Markup Validation (http://validator.w3.org/)
or through online bookmark validators.
Online bookmark validators offer more of a simple checklist of validation rules. This allows you to check up on your markup on the go without installing additional software on your computer. A good example of this tool is the HTML Validator (https://html5doctor.com/validator/).
W3C Markup Validation is a quick and easy tool that can be used on any site or page that has been published to a public web server. It is a powerful validator that checks your markup for you, alerting you of potential problems in your code.
👉 conduct an on-page seo review
A website's on-page optimization consists of all those factors that affect its ranking in search engines. It is often considered the best part of a website audit because you have the most control over it.
To get the most out of your on-page SEO audit, you should look at the following:
There are two types of search engines: traditional engines and social media. The way traditional engines work is the top positions get the most clicks. The top positions get paid, so they are more competitive. Social media search engines work very differently. It is not about popularity or money; it is about people liking or sharing your content.
On-page website optimization does not happen overnight; some on-page factors can take weeks or months to take effect on a website's ranking position in search engines.
What to do in Onpage SEO audit: SEO analysis
An on-page SEO audit can help you: Understand the health of your website's SEO. It allows you to optimize each page of your website to rise to the top of organic search results for keyword searches relevant to the topic of the page.
To start, review your website's pages individually.
Select the pages of your website that you want to analyze or optimize. You can do this by creating a list of pages in Excel, Word, Google Docs, or by using any other kind of spreadsheet application.
How to do website on page SEO audit - Site audit components:
1.Site title tag - Site title or title tag is one and the same thing. Site title is a HTML element that specifies the website. Site title being relevant according to the website definitely helps in ranking a website on search engines.Site title tags are meant to accurately and concisely describe the page's content.
2. Page title - Title tags appear as clickable headlines in search engine results pages (SERPs). They are vital to user experience, SEO, and social sharing.This clickable headline should be relevant to the page it is directed to.
3.Meta tags -The meta tags on your webpage provide search engines and website users with information about your page.They allow search engines to determine what your content is about, and are therefore essential to SEO.
4. Heading tag - Heading tags can help you improve the technical SEO of any homepage. Each type of header tag serves a different purpose, giving search engines like Google valuable information about the page.
5. Image optimization - An image optimization process involves creating and delivering high-quality images of the right size, resolution, and format so they can increase engagement. Search engine crawlers can also read and understand images correctly, which results in increased rankings.
6. URL optimization - While doing url optimization during website audit, the basic thing is that the targeting keyword of that particular web page should be there in your url. For example your url should look like this
https://webliquids .com/digital-marketing-training/
7. 404 error - In this you have to check if there is any broken link in your website. Broken link usually occurs when a url is renamed or when a link is replaced. Thus broken links affect seo and overall ranking of your website.
8. Canonical error - A canonical error is generated when there are multiple URLs that display the same or similar content. They are often caused by not having properly configured redirects, though they can also occur as a result of search parameters on ecommerce sites, or from syndicating or publishing content across multiple sites.
9. Hidden or invisible text - Check in your website if there is any invisible or hidden text. Thus google takes invisible text as a black hat seo technique. It is done by making the text colour of a content the same as that of a background colour. Thus users can't see this text . It is mainly done to make your website look attractive to users by showing them graphics more than content but that content is visible for search engines.
10. Linking structure - Links from external sources (backlinks) and internal links on a website affect its link structure. The external link structure is a ranking factor as well as trust, while the internal link structure is a key factor for user navigation and attribution. Internal linking structure should be correctly done , meaning if a user clicks the services button or link on your website he should be redirected to the services page only.
11. Code to text ratio -The code to text ratio is the percentage of the actual text that an individual web page has. The code refers to the HTML code that's embedded on the web page, and the text is the write-up or content that's on the web page.
Ideal code to text ratio : 25% to 70%
12. Favicon - favicons are small 16*16 pixel images used as branding for your website. They help visitors find your site more easily when they have multiple tabs open. Because of their tiny size, favicons work best as images or a few characters of text.Favicons are not logos, but are sometimes the same. Due to the size and resolution of favicons, they may require a scaled down version or be part of a company's original logo.
13. W3 school validation - W3 school validation is performed to check backhand coding errors in a website.
Online tool for w3 school validation : validator.w3.org
14. Sitemap - A site map is a list of pages of a web site within a domain. There are three types of sitemaps: Site maps utilized by designers during the planning of a Web site.Structured listings intended for web crawlers, such as search engines (xml). Human-visible listings of pages on a site(html), typically hierarchical.
Wordpress - install yoast seo plugin.
coding website -online free tool sitemap generator
How to see sitemap of any website : www.abc.com/sitemap.xml
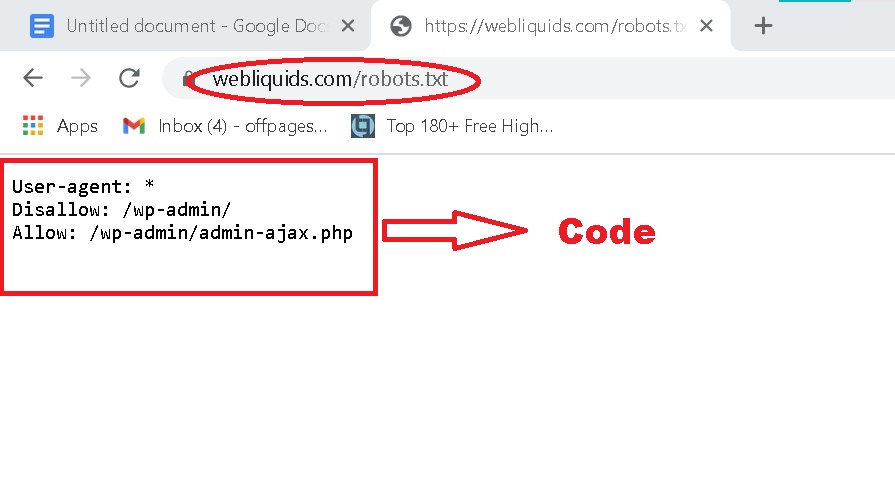
15. Robots.txt - The robots.txt is a text file that tells search engine crawlers which links on your site they can access. This is used to prevent your site from becoming overloaded with requests, not to prevent the crawler from accessing a particular web page.
GoogleBot will no longer obey Robots.txt directives regarding indexing starting September 1, 2019. Developers who depend on the noindex robots.txt directive will have until then to remove it and move on.
16. Geo sitemap - With Geo Sitemaps, you can make your geospatial content searchable through mapping applications. They are an extension of the Sitemap protocol.Prior to this, it was mostly used to make you searchable on google maps/earth.
You can generate geo sitemap easily through many online free geo sitemap generators.
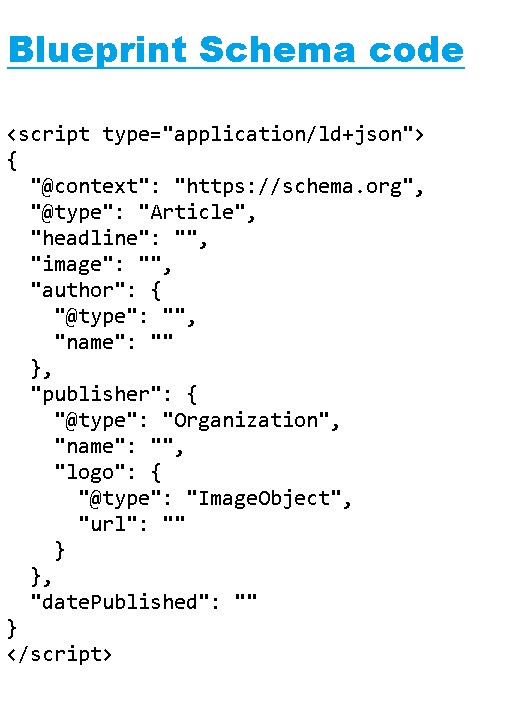
17. Schema code - Schema code or schema markup, also known as structured data, is the language of search engines, which uses a semantic vocabulary to better understand your work. It is a way to communicate your content clearly to search engines.
You can easily make and upload schema code in the backend of your website.
There are many schema code generators online for free.
18. Checking speed of website - Checking the speed of a website is important according to google algorithms. Google is preferring websites which are faster and rank them faster. An ideal load time of a website is 5 seconds. If a website is taking more than that you have to rectify it by compressing html, javascript, css & images alt tag.
19. Mobile & SEO friendly - A website should be mobile friendly and seo friendly as it is important for ranking factors. Whether a website is mobile friendly and seo friendly there are free online tools that can be used to check.
Simply write on google - Mobile friendly checker
SEO friendly checker
20. GT Matrix - GTmetrix .com is a website for auditing a website online for free. Personally I use this tool at last after performing all the steps on my own .
There are many other websites like screamingfrog , seooptimer , seositecheckup
After performing an on -page website audit , then comes the part of link building and increasing the authority of a website.(Offpage seo )
websites available that perform website audits:
Sitecheck – This has been developed by Jigsaw Interactive Incorporated (JIGSAW) since 1997. JIGSAW provides two types of sitechecks: a system check and a sitecheck. The system check is used for assessing the relative technical quality of a site. The site check goes into greater depth of evaluating design, navigation, programming, content and accessibility.
Site Health – Website World Inc., was founded in 1999. The company's focus is on providing digital marketing services that help small- to medium-sized businesses succeed online. Sitehealth auditing helps businesses improve their online presence by providing access to various content management systems (CMS).
Wishpond Web Audits – Wishpond was founded in 1998 by former executives at Netscape Communications Corp.. Wishpond provides web application development services through its partner agencies across Europe and the Middle East.
Zeus Web Audits – Founded in 2002, Zeus Web Audits provide a range of IT services including web application development, web design and e-com marketing solutions. Zeus Web Audits delivers a variety of reports depending on the size of a business. The company provides a website audit that is performed by independent auditors.
Time to get started with your website audit [article end]
In order to determine whether you need to conduct a website audit, consider the following:
First and foremost, if there are any major changes in the business' website architecture or content management system (CMS), this needs to be investigated prior to beginning an audit.







0 Comments